
REACT
Making faster-than-light user experiences possible.
Decoupling content management tools with compartmentalized React interface rendering means you no longer have to compromise between flexibility, performance, and user experience.
One front-end tool, endless destinations.
ReactJS, our front-end framework of choice, is open source, flexible, and enjoys a vast ecosystem of community-created and maintained components. You can combine React, the best-of-breed javascript browser-based rendering framework, with any backend system to bring reliable, testable, and highly portable user experiences to life.
We built the website you are viewing with branded and highly decoupled React components, and it is pulled from a Drupal backend to manage the content. You get React's speed and power, coupled with Drupal's flexibility and control when using React with a content management system.
On top of the spectacular visuals and consistent performance, React is a branding framework that builds user experiences that are continuously tested and can deploy anywhere. Building your headless website with a React interface ensures your brand is curated and easily leveraged regardless of backend requirements and legacy systems.

Your partner in decoupled architecture.
We are a digital commerce agency that integrates into your business. We are a faithful ally, building on-demand commerce solutions to match your company’s needs — working with you to target your customers based on data.
Aim for the moon & reach Mars.
Living brand documentation
React components start with a reference design that lives inside the branding documentation. If a component changes, the change lives in the documentation for easy reference.
Decrease time-to-market
Because of the emphasis on reusable components, React accelerates project timelines. As tokens are added to the component library, every React project benefits.
Next generation coupling
Using a front-end javascript framework like React means each component can use third-party APIs without involving a slow and unnecessary middle-man handshake.
Out-of-this-world performance
You can measure performance in many ways. React comes out on top by almost any measure. React is faster (and generally more scalable) because the visual rendering is done in the browser and not server-side.
"Decoupled architecture is the way forward, I guess unless you really like one company having complete control over your tech stack."
Shawn McCabe, Chief Technology Officer, Acro Commerce
A decoupled application architecture allows each component or system to perform its tasks independently of other pieces of software. Decoupling allows tools, platforms and functions to remain completely autonomous and unaware of each other, removing your dependence on the monolith.
Practical & beautiful
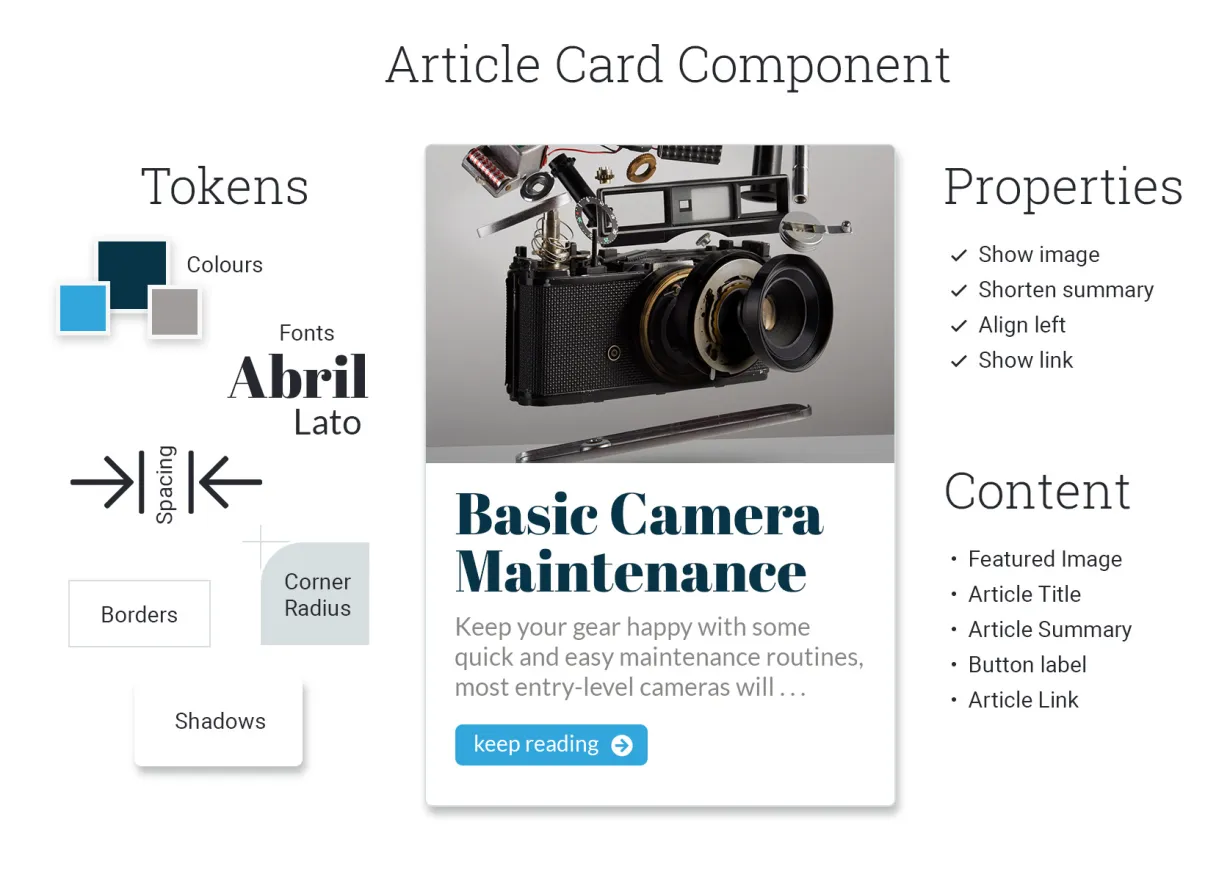
The way something looks should reflect its purpose. React-based Storybooks couple UI components and document properties to your design system, including colour, fonts, and sizes, while isolating it from ever-evolving business logic, data, and context.
Creating a living brand documentation site starts with a design system that exports fonts, sizes, and colours as tokens. Then, use these tokens in templates as React components. This way, the purely functional components tie directly into your brand elements consistently across digital channels.

Let's talk about your project
No matter what stage you are in, we would love to talk to you about your project. No pressure, no obligation, just straight talk and helpful insight.
