

Posted in Experience Design, Headless Commerce
September 7, 2022
What Is A Design System?
A design system is a modern approach to the old style guide concept. Design systems provide a library of coded components used to manage design at scale and provide visual consistency across various platforms and channels.
What is a design system?
Definition: A design system is a complete set of standards intended to manage design at scale using reusable components and patterns. - Nielsen Norman Group, Design Systems 101.
Benefits of design systems
“A design system is a set of standards to manage design at scale by reducing redundancy while creating a shared language and visual consistency across different pages and channels.” - Nielsen Norman Group, Design Systems 101
Improving on a style guide
Design is a critical part of any brand and web development. In the old days, designers would often be the first ones on a project, designing the overall look and feel of a brand and website. As part of the design deliverables, project and company stakeholders provide a style guide in PDF form, which explains how you should use brand elements. Developers use this style guide and any design mockups for implementation.
While this works well initially, a style guide quickly becomes outdated by introducing new design concepts and patterns over time. Developers implementing new designs inevitably create subtle (or not-so-subtle) inconsistencies. The useful life of the definitive style guide is very short.
Hence, the concept of a design system was born. Instead of a static artifact describing design standards, what if we used the written code as the source of truth and built a library of code to use across any interface that needs it? Suddenly, a maintainable set of standards is available, and consistency at scale is much easier to create and maintain.
Benefits of design systems
When implemented well, a design system benefits designers, developers and business stakeholders.
Benefits of a design system for designers
Even though the written code becomes the source of truth in a design system, designers still lead the charge when it comes to planning and designing the components within the design system. The following list shows the benefits of a design system for designers.
- Designers are still the creators.
- Design patterns are easier to maintain, update and replicate at scale.
- Design improvements can happen incrementally.
- Prototyping and feature development are done with higher fidelity.
- There is a shared language between design and development.
- Design artifacts are replaced with actual code.
- Onboarding new designers is much easier.
- One-off “snowflake” designs are less common and easier to spot.
Benefits of a design system for developers
It’s no secret that developers typically aren’t the ones you want handling design unless they specialize in developing user interfaces (i.e. frontend developers). The benefits of a design system for developers are huge.
- Less guesswork when implementing user interfaces.
- Translating prototype to design is much more clear.
- There is a shared language between design and development.
- Onboarding new developers is much easier.
- More time available for solving development problems rather than implementing the UI.
- Separation of development specialties — Frontend designers build the UI components, and backend developers use them.
- Baked-in design, development and accessibility standards.
- Relevant and easy-to-find documentation within the design system itself.
- Design system components can grow and evolve while maintaining a high level of design consistency.
- The same design system components can be used across multiple platforms and channels.
- Design and development can happen in parallel.
Benefits of a design system for business stakeholders
Business owners, marketers and website managers, who typically aren’t involved in the actual design and development, still see many benefits of a design system.
- Clearer understanding of the pieces that make up the brand and user experience.
- Greater consistency in brand and user experience across platforms and channels.
- Design systems often have a component library you can see and reference.
- Greater transparency in the design and development processes.
- Easier to incorporate stakeholders and stakeholder feedback.
- Easier to understand design and development scope, as well as changes to scope.
- Design systems are adaptable and make future changes easier.
- Design systems also provide a great place for other artifacts, such as branding libraries (logos, typography, colour, etc.), content guidelines (writing guides, tone-of-voice, etc.), interaction standards, and more.
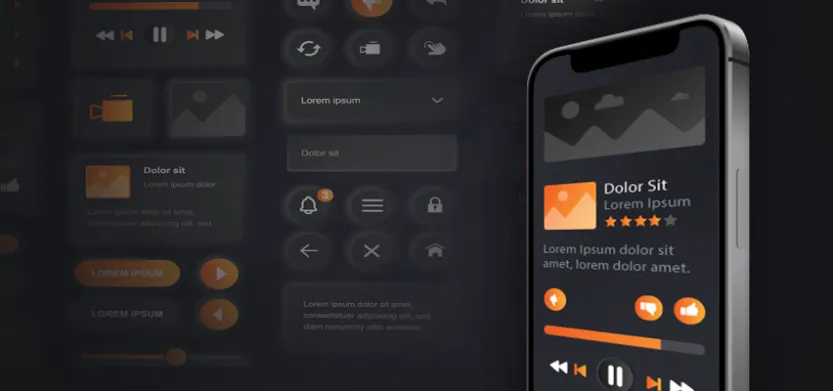
The elements of a design system
Grouped within a design system is a series of unique pieces that all work together.
Brand libraries
Logos, images, icons, etc. Libraries can include anything reusable throughout the design system or its implementation.
Design tokens
The elements of design are broken down into their smallest form. Design tokens are single bits of information such as individual colours, fonts, spacing, etc. These tokens are used in the development of components.
Components — Design
The design components aid development and create high-fidelity prototypes. Components are structured using design tokens and can be anything from a simple button to a complex element comprised of many smaller components. While not coded, design components are maintained to match their coded counterparts.
Components — Development
Coded components are built based on the design components and use the same design tokens as CSS styles. The coded components comprise the actual design system component library used to build an interface. Like their design counterparts, developed components can be anything from a simple button to a complex component that uses many smaller components.
Documentation
Anything added to the design system can have documentation attached to it. This documentation can be anything from an example of how developers can use a component to how marketers should use tone and voice when writing copy. The design system isn’t just for coded components; it’s also a great way to share guidelines and processes.
Design system sandbox
A sandbox is software providing a way to view the design system components and their documentation, including stakeholders, designers, developers and anyone else. Designers and developers also use the sandbox when developing new components.
Conclusion
Definition: A design system is a complete set of standards intended to manage design at scale using reusable components and patterns. - Nielsen Norman Group, Design Systems 101
Using a design system is quickly becoming the gold standard for modern web development. The consistency and visibility a well-thought-out design system brings to the table are invaluable for marketers, developers and brand stakeholders.
Please contact us anytime if you have design system questions. We are happy to demo an example of our own design system that lives in our modern web development framework, Gesso.
Is branding an issue for your company?
Our design experts can walk you through how a design system might be the answer.
Fill in the form below, and one of our subject matter experts will reach out.
