

Posted in Software & Development
February 11, 2016
Website Accessibility — Are You Following the WCAG 2.0 Guidelines?
Introduction to accessibility
Accessibility is not a marketing buzzword. It is a technical standard developed in cooperation with individuals and organizations around the world, with the goal of providing a single shared standard to meet the needs of all web users but focusing on people with disabilities. It’s all about making websites easier to navigate and interact with, no matter the individual's situation.
Disabilities that affect website use
Hearing
- Deafness
- Hearing loss
Physical
- Mobility limitations
- Muscle control
Visual
- Colorblind
- Blindness
- Low vision
- Photosensitivity
Cognitive & Neurological
- Memory
- Concentration
- Perception
- Learning disabilities
What accessibility means to your business
Accessibility can open the door to a new market, which may be more important for your business than you think. Good website accessibility benefits everyone, especially individuals with blindness or low vision, deafness and hearing loss, learning disabilities, cognitive limitations, limited movement, speech disabilities, photosensitivity, and combinations.
Did you know?
- People with a disability have a combined annual disposable income1 of $996 billion*.
- 57 Million People (19%) have disability issues in The United States
- 3.8 Million People (14%) have disabilities in Canada
What website accessibility actually covers
The current standard is Web Content Accessibility Guidelines (WCAG) 2.0, which is based on a series of guidelines and organized into three levels of testable success criteria - A, AA, and AAA (AAA being the most strict).
Acro Commerce has experience in leading and implementing AA Compliance standards on a National level with clients such as Telus Mobility and Koodo Mobile.
So what is involved? The following is a quick sample of what is taken into account in order to meet WCAG 2.0 accessibility compliance:
1. Perceivable
- Provide text alternatives for non-text content.
- Provide captions and other alternatives for multimedia.
- Create content that can be presented in different ways.
- Including assistive technologies, without losing meaning.
- Make it easier for users to see and hear content.
2. Operable
- Make all functionality available from a keyboard.
- Give users enough time to read and use the content.
- Do not use content that is known to cause seizures.
- Help users navigate and find content
3. Understandable
- Make text readable and understandable.
- Make content appear and operate in predictable ways.
- Help users avoid and correct mistakes.
4. Robust
- Maximize compatibility with current and future user tools.
For further information on the WCAG 2.0 guidelines, www.w3.org/WAI/WCAG20/glance/
Acro Commerce case study
Although the WCAG 2.0 guidelines are determined, the extent to which they are implemented varies by the needs of your business. Realistically, most companies will never require more than AA standards, and even meeting A standards can sometimes be a stretch, depending on your target audience. However, even if your website doesn’t need to meet the full standard, many of the basics are beneficial to everyone.
The Basics
Take the Acro Commerce website for example. We desired to meet the A standard, which required the following accessibility improvements.
Keyboard Navigation
Most of us use a mouse to navigate the websites we visit, but, what if no mouse is available or your website visitor isn’t capable of using a mouse? How would they get to your contact page? The answer, in part, is through using a keyboard.
Modern browsers support keyboard navigation of websites, but the extent and usability that this functionality provides are largely determined by how the website is built. Making sure visitors are able to access navigation, forms, and content links in a clear, logical order makes for a pleasing experience for these users.
Try it yourself on our website: https://www.acrocommerce.com/
Forms
Website forms, be they contact forms or any other type, are very common to see on the web. Making sure your visitors clearly understand what is requested of them can make the difference between someone using it or not, which could mean whether or not they do business with you.
Filling out a form may seem straightforward, but there are many areas where improvements can be made to make it even easier. Let’s dig a little deeper.
The Acro Commerce website contact form is a great example of this.
You can see it here: www.acrocommerce.com/contact-us.
The requirement of each field is clear to the visitor before they even start. Every field includes a title, an example, and a hint (if needed). An asterisk * marks required fields and even optional fields are identified.
When you enter into the form (by clicking OR using your keyboard), the current field highlights with a border colour change. Then, the information you enter shows as darker colour text.
That’s up to 6 different accessibility improvements to each field, and that’s not all! The form checks the entered information and returns any formatting errors it finds by outlining the field in red and displaying an error message.
ARIA Labels, Titles, and Alternate Text
If a website visitor is visually impaired, chances are they are using some type of screen reading software. A screen reader, in its most basic use, reads a website from top to bottom. Without any type of labelling on a website makes for a frustrating user experience. This is where Accessible Rich Internet Applications (ARIA) labels, titles and alternate text come in.
ARIA labels are the backbone of an audio website experience. These labels are used to define the regions of a page (header, search, navigation, main content, secondary content, and footer), inform the visitor of hidden content (i.e. drop-down menus), and announce other useful information such as page titles and where a ‘read more’ link will take them. Similarly, link titles and image alternative text help the visually impaired know what’s included in the content of the page.
Not only are these useful for the visually impaired, but it also is just good practice from a search engine optimization perspective.
Video Subtitles and Audio Transcripts
For the hearing impaired, subtitles or transcripts must accompany any video or audio recordings.
Check out our corporate video and click the CC button for an example of this: https://youtu.be/jS8YY_o7BkM
Other considerations
The previous accessibility improvements included in the Acro Commerce website would be considered the basics. So you might be wondering, what else is there? To meet higher standards, the following can be considered.
Contrast and Text Size
For those who are not clinically blind but still have difficulty seeing in some way, website contrast and the size of the written text can play a big factor in the accessibility of the site.
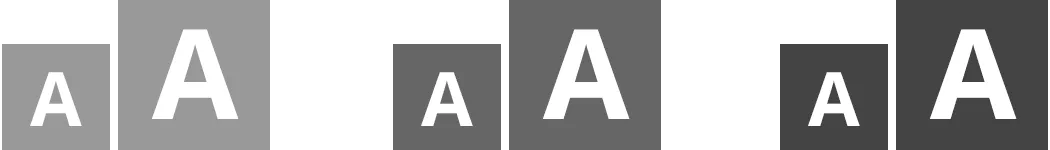
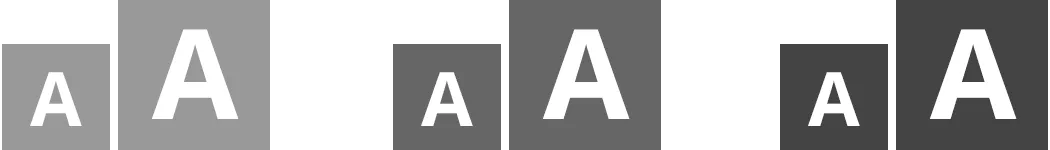
WCAG 2.0 contrast requirements to meet AA standards is a colour ratio of 4.5:1 for regular text and 3:1 for large-scale text. The AAA standards are even more strict, 7:1 for regular text and 4.5:1 for large-scale text.
| WCAG 2.0 AA | FAIL | PASS | PASS |
| WCAG 2.0 AAA | FAIL | FAIL | PASS |
 |
|||
Contrast requirements can be difficult to meet depending on how important your branding colour is to your company. At Acro Commerce, we consider our brand top priority. Acro orange on a white background does not meet AA standards. If we were required to meet this standard our entire branding would change! Needless to say, we left that one out.
To meet the different standards in regards to text size, specific font sizes and the ability for the visitor to increase the size of the font are required.
Image vs. Data
A screen reader cannot read text within an image and, therefore, using an image to convey important information is considered bad practice for accessibility. These images either need to be removed, presented in a way in which the information is actual text, or have appropriate alternative text that a screen reader can recognize. This is especially important for graphical buttons and navigation.
Images that are purely decoration and serve no other purpose than visual decoration should be invisible to visitors using screen readers. This is done by not including any alternative image text.
It’s the Law. Seriously.
Depending on your local or regional laws, an accessible website may actually be required by law. For example, in Ontario, Canada, as of January 1, 2014, all public sector organizations, and private and non-profit organizations with 50 or more employees are required to implement WCAG 2.0 Level A standards in all new public websites and any existing sites undergoing a significant refresh. Non-compliance could land fines of up to $100,000!
Ontario businesses and organizations can read more about these requirements in the Accessibility for Ontarians with Disabilities
Act (AODA), 2005, Integrated Accessibility Standards, here:
https://www.ontario.ca/laws/regulation/110191#s14s1
Moving Forward
Should you like to discuss website accessibility improvements, Acro Commerce is always open for discussion. Thank you for considering us for your accessibility project.
Source: 1U.S. Census, U.S. Labor of Statistics, Statistics Canada, Eurostat, FQA. *In USD.
