

Posted in Experience Design
June 22, 2022
Graphic files explained: Vector vs Raster
Knowing what visual file type to use and the difference is an integral part of experience design. In one of our most-read articles, Anders Paulsen, Director of UX here at Acro Commerce, walks us through graphic files, making them clear and easy for us to understand.
What is the difference between vector and raster files for graphics?
-
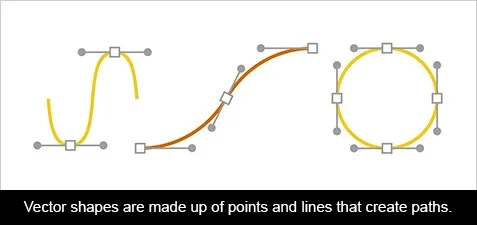
Vector files
Vector files, made up of points and lines to create paths, can be scaled up and down without losing quality. This makes vector files the best format for graphic assets such as illustrations, icons and company logos, as the same file can be used for designs ranging from a mobile app to a large billboard without sacrificing quality or increasing file size. -
Raster files
Raster images are made up of tiny squares called pixels and are often referred to as 'bitmap' images. When zoomed in closely, the individual pixels can be observed.
Digital graphic files will generally fall into two categories—vector or raster. Vector graphics, such as logo files, use intricate paths of points and lines to create an image. Raster graphics, such as digital photographs, are created using a grid of tiny pixels. The purpose of this post is to further explain the difference between these file types and to help determine which type is required for various purposes.
Vector
Vector files, made up of points and lines to create paths, can be scaled up and down without losing quality. This makes vector files the best format for graphic assets such as illustrations, icons and company logos, as the same file can be used for designs ranging from a mobile app to a large billboard without sacrificing quality or increasing file size.

The most common example of vector-based files we use daily without even realizing it are font files. Each letter that you type is a vector graphic. You can increase the text size or zoom in as much as you want, and fonts will still remain clear when viewed online or in standard editable formats such as Word documents.
Although most online graphics are still raster-based, the introduction of vector-based SVG files allows elements like logos, illustrations and icons to be used in apps and web development. This will be an important factor moving forward with responsive site designs, as layouts and design elements are adjusted to fit various screen sizes and resolutions, like retina displays.

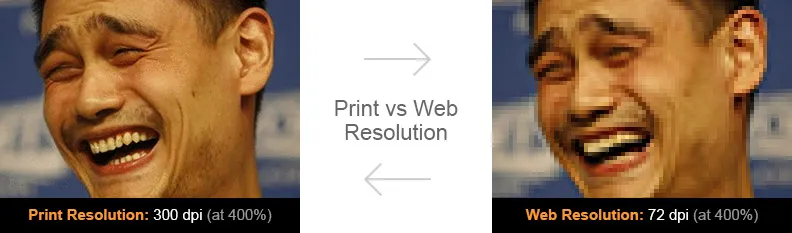
Raster
Raster images are made up of many tiny squares called pixels and are often referred to as 'bitmap' images. When zoomed in closely, the individual pixels can be observed. The resolution of a raster file is referred to as DPI (dots per inch) or PPI (points per inch) and is the main determining factor for increasing file size.

Essentially, all digital photography is raster-based. Most graphic files found online are also raster-based and saved for a screen resolution of 72 DPI, a larger file size is usually required for use in printed material where the standard resolution is 300 DPI.
File extensions
Typically, you can distinguish between raster and vector formats by looking closely at the edges of graphic elements like text and logos. File extensions will also suggest which category a file will fall under, though there are always exceptions to the rule.
Raster
File types and extensions
- Bitmap image file (.bmp)
- Joint Photographic Experts Group (.jpg, JPEG)
- Portable Network Graphics (.png, PNG)
- Graphics Interchange Format (.gif, GIF)
- Tagged Image File Format (.tiff, TIFF)
- Adobe Photoshop file (.psd)
- Corel Paint file (.patt)
Vector
File types and extensions
- Encapsulated PostScript File (.eps, EPS)
- Scalable Vector Graphics (.svg, SVG)
- Adobe Illustrator File (.ai)
- Corel Draw file (.cdr)
The small exception to these rules is the Portable Document Format (.pdf, PDF). Any of the above file types can be exported to a pdf format, so these files can be either vector, raster, or a combination of the two.
Disclaimer: Graphics software has come a long way, resulting in much line-blurring between programs. Raster-based images can be embedded into Adobe Illustrator, and vectors can be placed and even created in Photoshop. With this in mind, consult a graphic designer when in doubt. Make sure the designer provides vector logo files when updating your logo, and ask your printer to double-check the resolution of images when professionally printed material.
TL;DR
To recap, logo files should always be vector-based and SVG files can be used to display vector graphics online. Web graphics are generally not suitable for professional printing.
When in doubt, consult a professional.
Editor’s note: This article was originally published on July 27, 2016, and has been updated for freshness, accuracy and comprehensiveness.

